主要功能是可以自定义指定的字体,柱状图颜色,动态效果。 在自定义view public class Histogram extends View { int MAX = 100;//矩形显示的最大值 int corner = 0; //矩形的角度。 设置为0 则没有角度。 ...
”android context id ie vi view w 动态 柱状图 自定义 自定义view“ 的搜索结果
主要介绍了详解Android自定义View--自定义柱状图,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
自定义封装Qt柱状图类,提供简单数据更新等接口实现柱状图对象的创建、销毁、数据更新和清空等功能,实现数据动态更新和柱状图上鼠标悬停数值显示。
现在只能设置最低分2分,本来不想要分的,MpAndroidChart柱状图自定义,介绍了包括X轴自定义,Y轴自定义,Value值自定义,详见博客: http://blog.csdn.net/yy11534/article/details/79191369
自定义实现各种图标功能的工具类 下载后,使用android studio可以轻松启动,完成您的各种需求。
本文采用自定义View的方式实现柱状统计图BarGraphView,实现了柱状统计图的基本功能,因为本身是为了学习自定义View,因此扩展性比较差,只能作为自定义View的参考。上效果图:View显示到屏幕上主要经过这...
作者paozi-jun,源码YYChart,Swift 语言编写自定义控件 ,实现一个比较好看的折线图 与 柱状图
后补柱状图样式设置,效果: 代码呈上: <div class="columnstyle" id="deviceRepair"></div> JavaScript: var deviceRepair = echarts.init(document.getElementById('deviceRepair')); var ...
echart 的一个自定义柱状图的demo,之前作为帮别人写的一个测试用小组件 。
在最近业务开展过程中,涉及到highcharts和echarts的图表数据展示颇多,后UI设计师根据数据展示要求设计出花里胡哨的图表样式,正好最近也来研究一下,后续会补几篇相关博文。废话也不多说,先上效果: ...
自定义柱状图(可左右滑动)
标签: view
添加了手动滑动效果(在屏幕绘制宽度不够时启动滑动。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。)
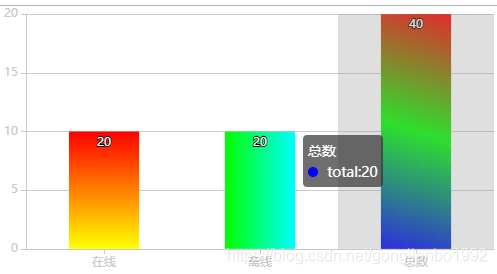
可以说把默认的e-charts柱状图改的7788了。 罗列出来以下几点: 1、去掉y轴(刻度值的)刻度线 2、去掉y轴(刻度值的)边框 3、改变柱状图颜色为渐变色 4、tooltip显示横坐标的值(数字)+横坐标单位(月) 5...
自定义View画柱状图
标签: 自定义View
自定义View横着画柱状图,粗略的解决了适配问题。
官方柱状图: option = { color: ['#3398DB'], tooltip: { trigger: 'axis', axisPointer: { // 坐标轴指示器,坐标轴触发有效 type: 'shadow' // 默认为直线,可选为:'line' | 'shadow' } }, grid: {
自定义柱状图
效果图: methods:{ set_equipmentChart() { let myChart = this.$echarts.init(document.getElementById('equipment')) let option1 = { tooltip: {}, grid:{ ...
项目中最近用到各种图表,本来打算用第三方的,例如MPAndroid,这是一个十分强大的图表库,应用起来十分方便,但是最终发现和设计不太一样,没办法,只能自己写了。... 自定义柱状图类: package com.example.histogra
from pyecharts import options as opts from pyecharts.charts import Bar from pyecharts.commons.utils import JsCode from pyecharts.faker import Faker c = ( Bar( init_opts=opts.InitOpts( ...
PB自定义柱状图
最近自己改进了一下柱状图的绘制,支持多跟柱子,自己设置颜色,并且添加了手动滑动效果(在屏幕绘制宽度不够时启动滑动)
对于该示例的代码实现,其实重点在于坐标轴、文字、直方图的位置控制,需要随滑动距离而动态更新。注意事项会在示例代码中标注。下面贴出示例代码 public class MultiGroupHistogramView extends View { private ...
自定义 View 有动画 递增效果 的 柱状图 ,具有 X Y轴标注,以及 动画递增效果
xAxis : [ { type : 'category', // name:'额度', //这是设置的false,就不不显示下方的x轴,默认是true的 show: false, ... //这里呢,就是每个柱的name了,根据实际情况下就好了,我就先写这三个 ...
推荐文章
- Pytorch Dataloader 模块源码分析(二):Sampler / Fetcher 组件及 Dataloader 核心代码-程序员宅基地
- Asp类型判断及数组打印-程序员宅基地
- Adroid Studio 2022.3.1 版本配置greendao提示无法找到_plugin with id 'org.greenrobot.greendao' not found-程序员宅基地
- esxi查看许可过期_解决Vsphere Client 60天过期问题-程序员宅基地
- CMake_cmake_module_path-程序员宅基地
- 生产者消费者模型-程序员宅基地
- Adaptive AUTOSAR 解决方案 INTEWORK-EAS-AP_autosar的eas-程序员宅基地
- 穿山甲SDK错误码40025_穿山甲sdk错误码4025-程序员宅基地
- css firefox下的兼容问题_css 只用于firefox-程序员宅基地
- 【Python】对大数质因数分解的算法问题_python分解多个质因数代码-程序员宅基地